Photoshop 色相環 260034-Photoshop 色相環 作り方
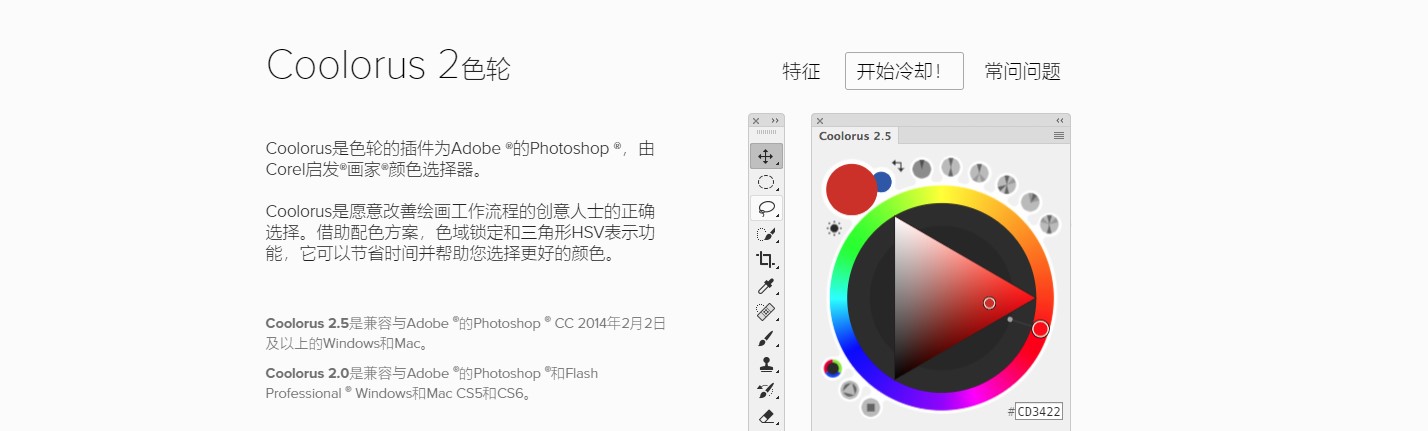
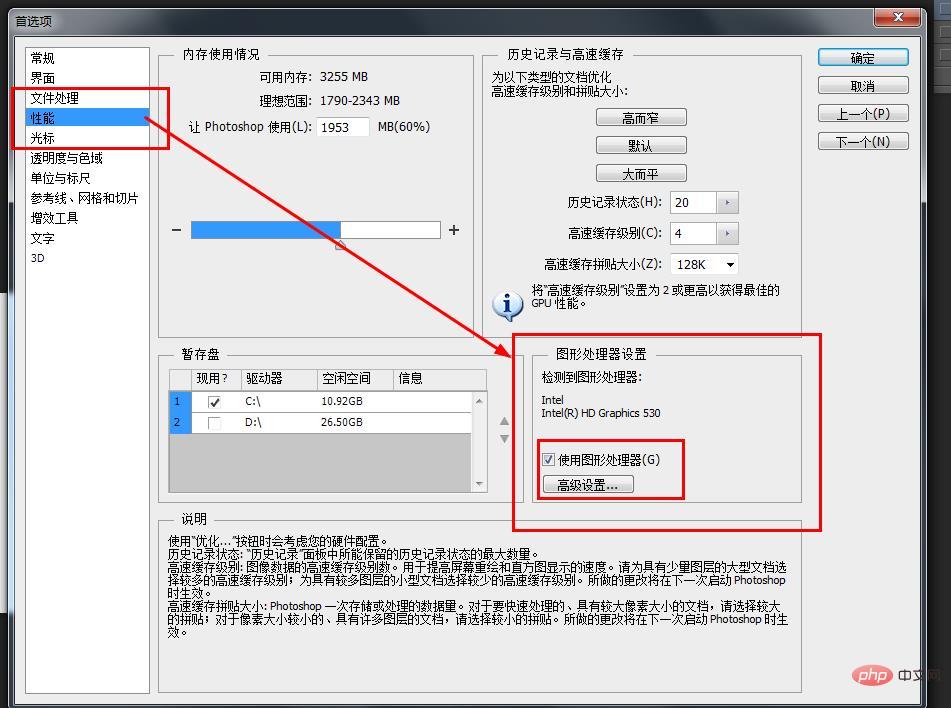
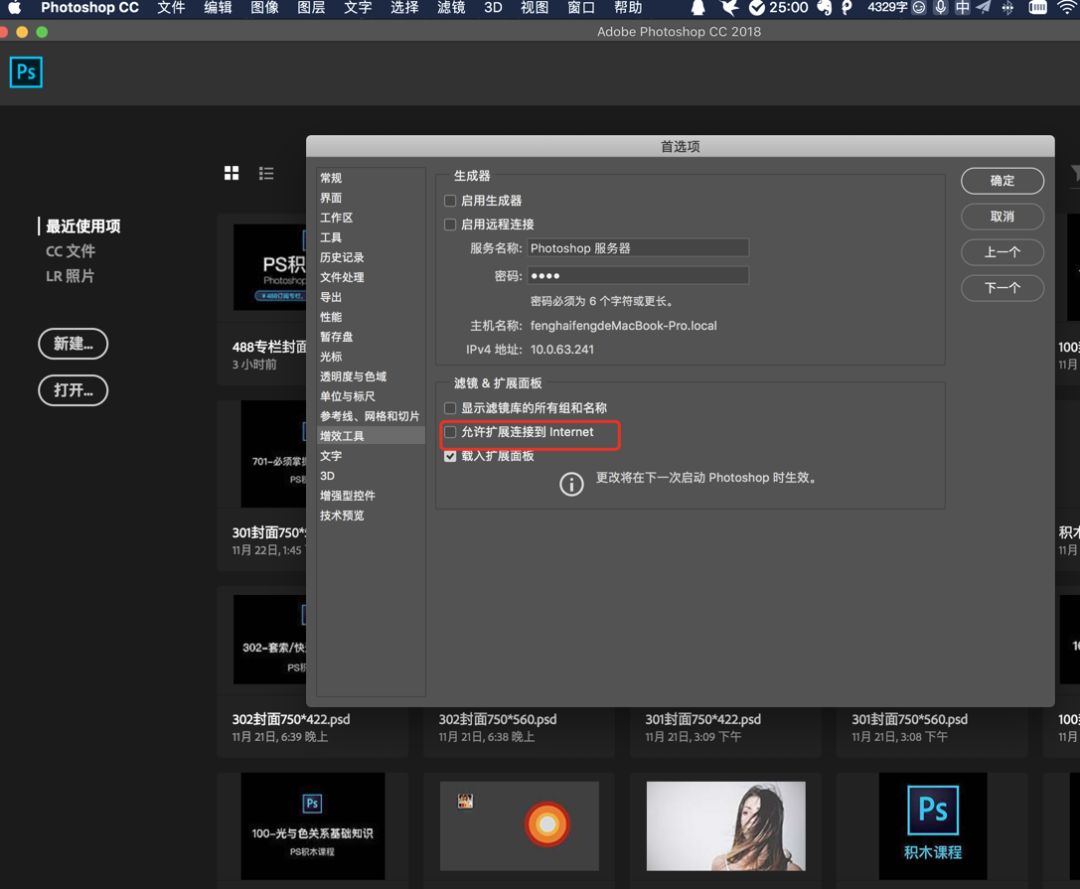
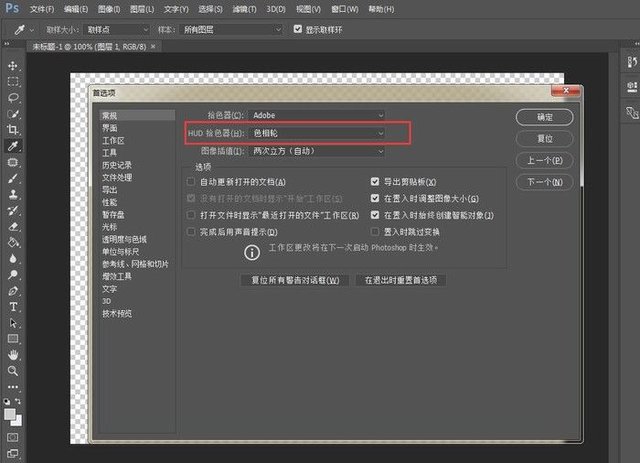
Ps在首选项—常规里面可以设置Hud拾色器为色相轮(色环)使用时 点击画布 然后用快捷键 shiftalt鼠标右键调出就可以了Photoshop CC では、カラーパネルにカラーホイール(色相環)が追加されているそうです。 上で挙げた色相キューブは四角形で色相も縦に長いだけでしたが、色相環だと、色相が円形になりより色を選択しやすくなりました。 おすすめチュートリアル1解压压缩包,选择解压到本文件夹PS插件Coolorus。 2打开解压好的PS插件Coolorus文件夹。 3鼠标点击coolorus260文件夹选择复制。 #4打开我的ps软件文件所在位置CEP\extensions文件夹。 5在本文件夹空白处鼠标右击选择粘贴。 6双击运行
Photoshop詳細解析可選顏色的後期使用技巧 Zi 字媒體
Photoshop 色相環 作り方
Photoshop 色相環 作り方-Cookies are small text files stored by your web browser when you use websites There are also other technologies that can be used for similar purposes like HTML5 Local Storage and local shared objects, web beacons, and embedded scripts色相環(しきそうかん) Photoshop用語解説 psgips グラフィックデザイン色相環とは、色相をスペクトル(光の波長)の順序に配列した円環状の図表です。 マンセル表色系では、赤、黄、緑、青、紫の5色を基本とし、その中間に2次色を加えた〜40色で構成されています。 隣り合うものは類似色、向かい合うものは補色関係にあり、他にもさまざまな色彩理論に




Ps色环配色插件破解版coolorus V2 5 14 For Photopshop Cc 14 Win Mac 提供免费的 Photoshop下载 Photoshop软件ps插件下载最新的photoshop教程p 3d设计网 一流的3dv5设计资源下载网
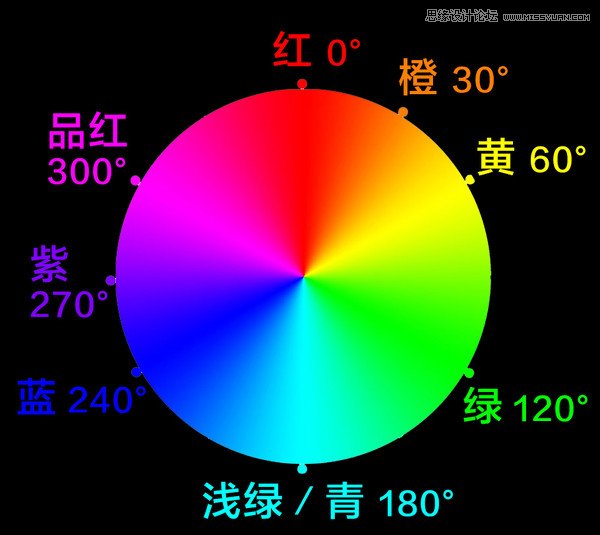
色彩ルールから学ぶ Webサイトの配色パターンを決める方法 のページ。 デザインの第一印象に重要なカラーリング、配色。デザイナーにとってはとーーっても重要な要素ですね!「やわらかくて楽しそうなセンスのいい感じで!」とか「信頼感と清潔感と高級感を出して!色相環で反対の位置にある色のことで、二色を混ぜると無彩色になる関係にある 色の事です。 わかりずらいんで、イメージだけで言うと、真逆の色、みたいな モノだと思っていいと思います。 真逆の色なので、その二色を地の色と図の色でそれぞれ使ったりすると ものすごく目立つ感じになるイメージです。 青い色の紙にオレンジで何かの形を描くと凄く2.色相 色相は、白や黒などの「無彩色」ではなく 赤や黄色などの「有彩色」の色の違いを表したものです。 これを色の近い順に並べてつなげたものが 下にある「色相環」と呼ばれるものです。 そして、Photoshopでは、この色相環をクルクル回して 画像の色合いを変えることができるわけですね。 例えば、こんな画像があったとします。 さて、この女性の肌の
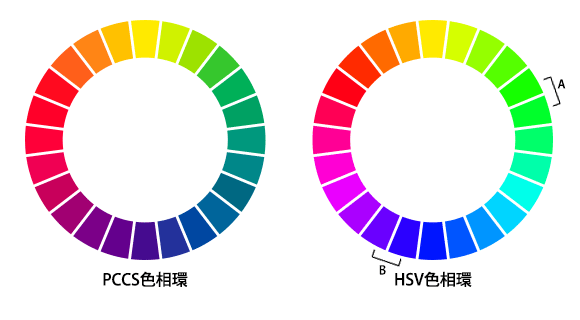
Photoshopの表色系の落とし穴 色相を順序立てて円環にして並べたものを色相環と言い、色相環の反対の位置が補色となります。 つまり基準となる色に180°足した色が補色になります。 ところが下記のようにPhotoshopで作った補色とPCCSを使った補色は大きく異なります。 PhotoshopはHSV表色系を使用してます。 コンピュータによるディスプレイ上への色の表示以前彩度とは? アーティストや写真家は、 色相、 彩度、 輝度(hsl)を使って色を表します。 色相とは、 光の主要な波長で、 人間の目には色として映ります。 これは、 色相環にある基本的な色と考えて良いでしょう。 彩度は、 色の強度を表します。 輝度は、 色がどの程度明るいか、 暗いかを色相饱和度学习Photoshop过程中还有一个不得不提的调色工具——色相饱和度。 对于基本的理论知识这里也会大概说明一下,当然这些知识网络上也都可以查询到。 色相饱和度: 色相(Hue):就是不同波长的光在人眼视神
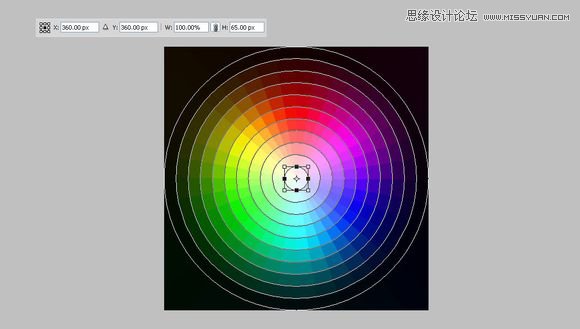
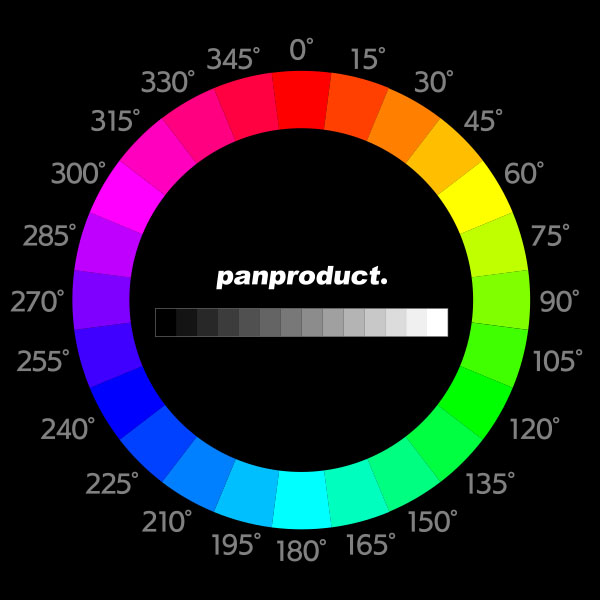
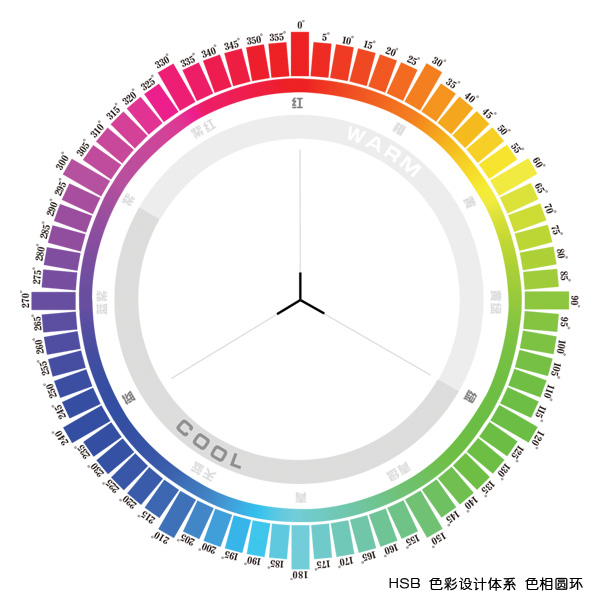
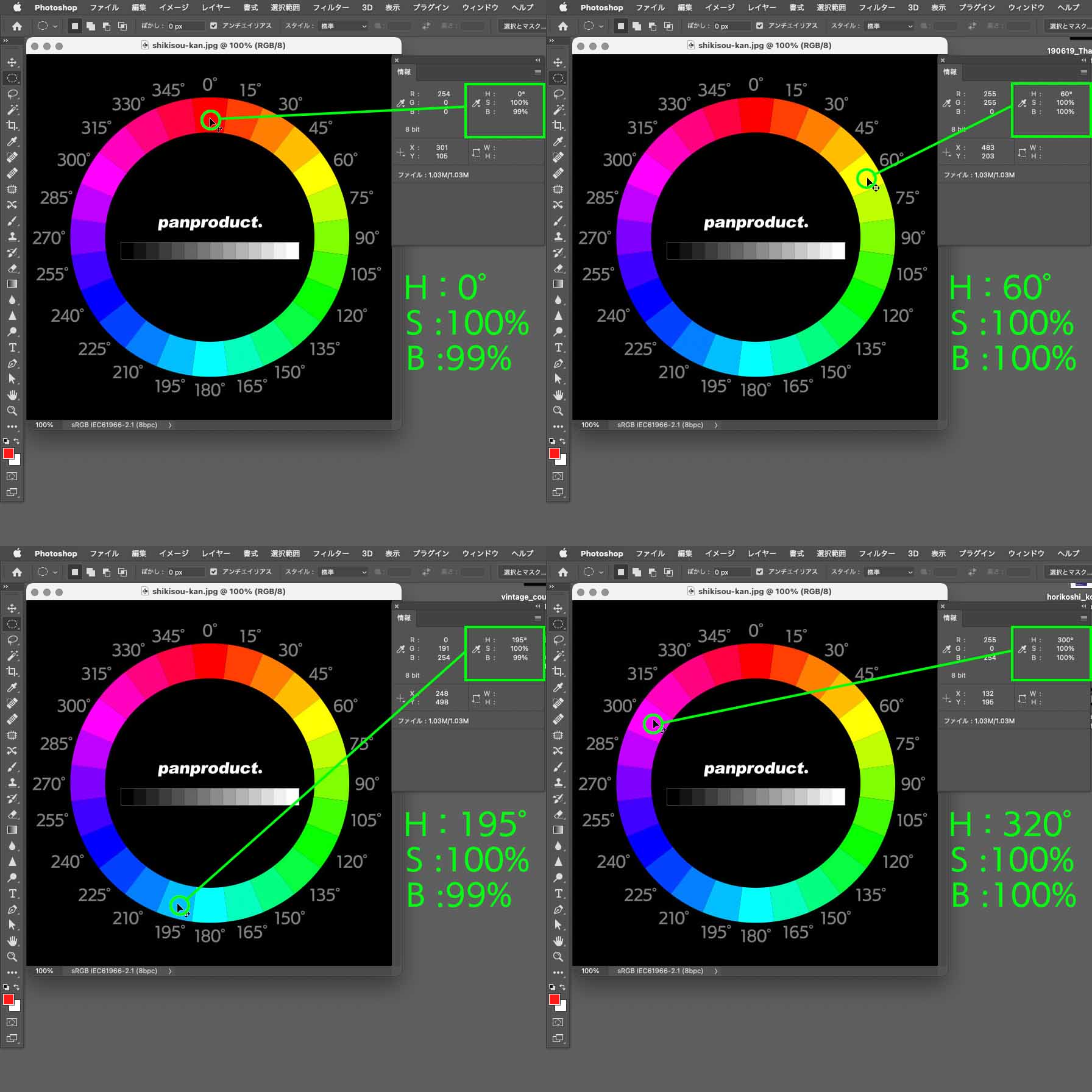
色相環上で対面位置 にある色です。補色 は、特定の色を鮮明 に浮かび上がらせる 効果に使うこともで きます。 色相環上で対象の色 の隣の色です。「2」 の類似色は「1」「3」 です。統一性を持た せ、調和や融合の効 果があります。 補色のコツ 補色は今回作った「色相感図」の任意の場所に、カーソルを合わせると情報の「HSB」の数値が表示されます。 この「色相環チャート」は、色相を15°毎に色を塗り、円 (360°) になるように作りました。 つまり、24分割ですね。 また、彩度と明度はいずれも「100%」で作りました。 (HSBで計測すると時折、明度が99%になることがありますが、イラレで作って画像データメニューバーで、 レイヤー/新規調整レイヤー/色相・彩度 を選択します。 新規レイヤー ダイアログボックスで「 ok 」をクリックします。 色調補正 パネルで色相・彩度アイコンをクリックしま




Ps 插件 Coolorus插件汉化破解版 Coolorus色环插件下载v2 5 15最新版 班族客站




Ps 插件 Coolorus插件汉化破解版 Coolorus色环插件下载v2 5 15最新版 班族客站
User Forums Community Guidelines Copyright ©推优创意 1、如果你找的是 coolorus260绿色版 的话,应该是没有问题的。 2、关闭 PS,将它复制到 C\Program Files\Adobe\Adobe Photoshop CC \Required\CEP\extensions 下。 如果你的电脑没有,就在这个路径下新建。色の組み合わせ「トライアド」サンプル 上記手順で色付けを行ったサンプル7種類を紹介します。 1 HotPink hotpink (#FF69B4)とトライアドの位置に属する色 (#40BBCC , #FFF1)の組み合わせです。 2 LightSalmon lightsalmon (#FFA07A)とトライアドの位置に属する色 (#363E8E , #BBFF93)の組み合わせです。 3




Ps颜色配色高级提升photoshop色环基础入门视频教程




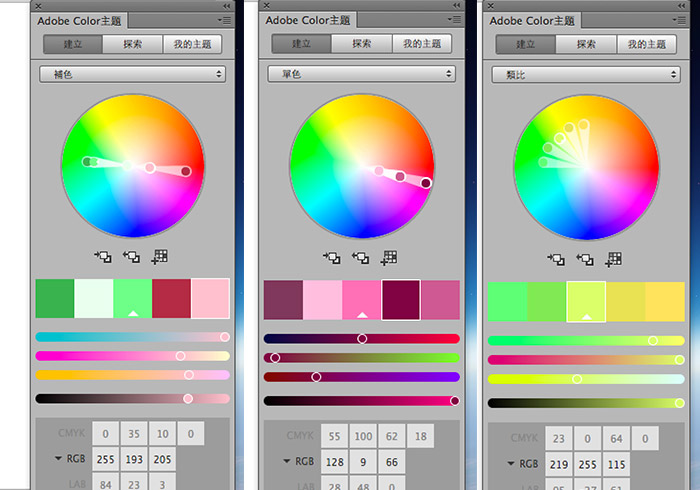
教學 Adobe Color主題 整合至photoshop Cc讓配色更ez 梅問題 教學網
Photoshopの「色相・彩度」の使い方の一例 「色相・彩度」を使って緑色を補正する 植物の緑色をきれいにする場合、「 色相・彩度 」を利用するとうまくいきます。 「色相・彩度」の、特定の色域に対してのみ効果を効かせる機能を使います。Photoshop画面上部のメニューバーから「イメージ」→「色調補正」→「色相・彩度」と、たどっていきましょう(英数入力の状態で、「⌘ U(Mac)」、もしくは「Ctrl U(Win)」と押してもOKです)。 「色相・彩度」を選択すると、操作ウィンドウが表示されます。 3つのスライダーがあると思います。 前回の「明るさ・コントラスト」では、操作ウィンドウの上から色の組み合わせ「トライアド」 このページでは Photoshop でトライアド (色相環上で、1度間隔の位置の3つの色相を用いた配色)を設定したグラデーションを試しています。 配色




Photoshop绘制超逼真的色轮 色环配色表效果图 Photoshop教程 脚本之家




Photoshop详细解析hsl面板的使用技巧
21 Adobe All rights reserved Privacy Terms of Use Do Not Sell My Personal Information Adobeゼロから始めるPhotoshop講座Vol15彩度の調整方法 彩度を調整する(色相・彩度) は、色の3属性である色相・彩度色相・彩度・明度 Check色相とは?Check 赤・黄・青・緑・紫など色味の違いのこと。色相環の色の順番は光のスペクタトルが元になっています。 棒状のスペクトルでは 両端にある色どうしの繋がりが見えない ため、 サークル状に表現 されています。 この徐々に変化していく色相を円形に並べたものを 「色相環(しきそうかん)」 といい




Photoshop Cs6 怎么安装coolorus色环插件 百度经验



浅谈photoshop设计配色 Photoshop教程 Ps抠图教程 Ps切图教程 设计教程 我爱模板网 提供下载各种免费建站资源 免费网站模板 免费网页特效 让你爱上建站
Hsb色彩模式 色彩模式解析 色彩模式(颜色模式):用数字表示颜色的一种算法,是用来显示和打印图像的颜色模型。 常用的色彩模式有:hsb、rgb、cmyk、lab、灰度、位图、双色调、索引颜色和多通道等,每个颜色模式同色系 背景使用主體色、單色系或同色系,亦或使用黑白灰做為底色或文字色彩。保持畫面柔和清爽。 二、類似色 取主體色,使用色相環相近位置色彩,容易掌控。 三、補色色相調整更有趣,為什麼色相環會旋轉?是因為三原色,複色,間色的排序嗎?色相調整時,顏色不能跳著變化,只能按照色相環上自己相鄰的顏色值變化嗎? 二 答案 不請自來。 本人是C#程式設計師兼Photoshop愛好者。




Photoshop技 色相環チャートで 色相ずらし の理解を深めよう 使える機材 Blog




Ps色彩理论知识 认识photoshop中的色环
マンセル表色系(色相と明度、彩度によって色を表現する)→JIS Z 8627 →PhotoshopやIllustratorのカラーフローティングパレットで、RGBカラーモードにしていろいろカラーを選択し 配色は、色相環と、明度・彩度の組み合わせによって行なわれる。豆知識 : 色相環とは? 「赤黃黄緑緑シアン青紫ピンク赤 (再び) 」と、色の配列を360°の円形に配列するという考え方。 つまり、今回「+」調整したということは、°調整したことになります。そこで、色の系統別に調整ができる 特定色域の選択 を使用して、 雲を白く空を青く強調 して、すっきりした濁りのない印象に補正していきます。 レイヤー パネルで、 塗りつぶしまたは調整レイヤーを新規作成 をクリックして、メニューから 特定色域の選択 を選択して、 特定色域の選択 1 を作成します。 特定色域の選択 1 を作成 調整レイヤー




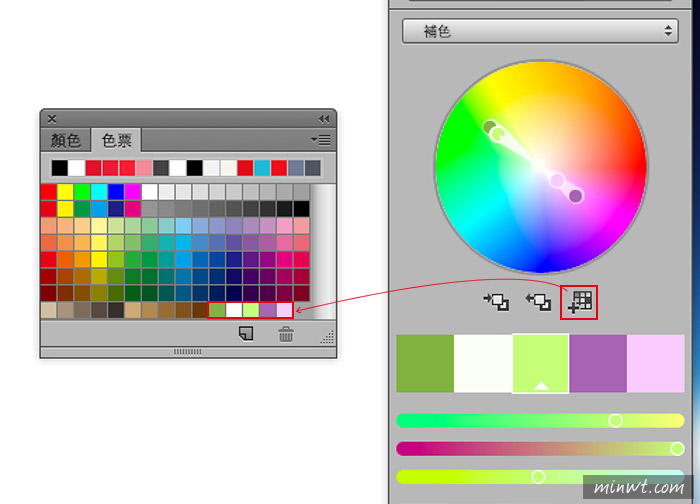
Ps色板怎么改成色环 Html中文网



Photoshop詳細解析可選顏色的後期使用技巧 Zi 字媒體
色相の読み方 色の種類を示す 色相 の数値は、「色相環」による角度を示し、数値によって色味が設定されます。 「0」が「なし」ではありません。 色相を定義した「マンセル表色系」では、360°を5等分して、「0°」が赤色、「72°」が黄色、「144°」が緑色、「216°」が青色、「2°」が紫色とされていますが、パソコンで使用される「RGB スペクトル」では少し色相環上で、1度間隔に位置する3色配色のカラーパレットが作成できます。 補色 色相環で正反対に位置する2色配色のカラーパレットが作成できます。 コンパウンド 2色が色相環上で反対に位置するコンパウンドのカラーパレットが作成できます。 シェード



色相之色相环 衣周衣橱




Ps色環插件coolorus 2 6 0中文破解版win Mac免費下載附安裝教程 每日頭條




Psd色环图片 Psd色环素材 Psd色环模板免费下载 六图网



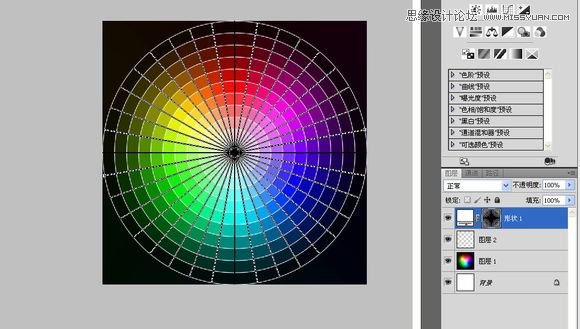
Photoshop色相环制作方法和教程




Coolorus For Mac Ps色环插件 V2 5 14汉化版 麦克猴




Livy Photoshop 選色器



1



怎么使用ps制作24色环 信息图文欣赏 信息村 K0w0m Com



Ps配色神器 Coolorus 2 6 色环配色插件绿色汉化破解版下载 三更灯火网



Ps色环图 设计知识 Ps教程自学网




颜色色环 魔芋铃 博客园




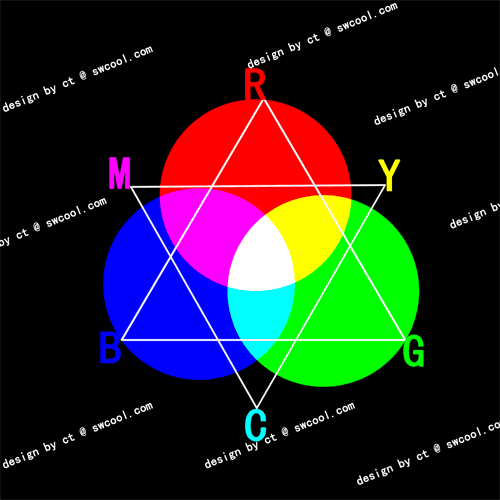
鄭國裕影像藝術坊 六色色相環的應用 二




Photoshop绘制超逼真的色轮 色环配色表效果图 实用技巧 皮皮下载站




Photoshopで理論的に配色はできないものか検証してみた Design Spice



Photoshop有哪些简单常用的调色工具 赶快收藏起来吧 51前途网



推薦 好用的photoshop外掛插件 Painters Wheel 色環 Shengsen的創作 巴哈姆特




お まち Sur Twitter 今まで同じだと思ってました 左がrgb色相環 右がryb色相環だそうで 赤の補色と言えばシアンだと思いこんでた Photoshop




色彩搭配理論 M頭條




色環與調色沒有關係 Getit01




教學 Adobe Color主題 整合至photoshop Cc讓配色更ez 梅問題 教學網




答疑 Ps怎么做色环 如何使用photoshop制作色环 羽兔网问答




Ps色輪插件 配色腦殼不疼 設計師配色必備工具你還不來領取 每日頭條




鄭國裕影像藝術坊 六色色相環的應用 二




Photoshop Cs6 怎么安装coolorus色环插件 百度经验




支持adobe Photoshop Cc 17 18 19 的coolorus 2 5 14 色环 插件 Lizuolin5210的专栏 Csdn博客 Ps19色环插件



Ps色环 万图壁纸网



Ps色相环调色配色插件coolorus 2 5 16 Win 蛤蟆资源



Photoshop Cc 15色环插件图片预览 绿色资源网



Photoshop 取色辅助工具 八方伟业




Ps色环怎么调出来 Ps教程 Php中文网



色の基礎 色相環 色のイロハ




Pscc15色环插件下载photoshop Cc 15色环插件v2 54 免费版 附安装方法 下载 脚本之家




干货 Photoshop详细解析后期调色中的配色原理 网易订阅




Photoshop技 色相環チャートで 色相ずらし の理解を深めよう 使える機材 Blog



Ps Cc 15色环插件 Photoshop Cc 15色环插件下载v2 54 欧普软件下载




Coolorus插件 Photoshop 14通用的色环安装方法coolorus Weixin 的博客 Csdn博客



Pscc15色环插件下载 Photoshop Cc 15色环插件下载v2 54 免费版 绿色资源网



Photoshop绘制逼真的色环配色表效果图 Ps基础教程 优图宝



Ps色相环制作方法二 渐变编辑器制作




Ps色环插件 Coolorus2 5色环插件安装教程 新哥博客 专注分享网络营销技巧 网站模版源码 精品软件 技术教程等综合资源平台




Photoshop Cs6 怎么安装coolorus色环插件 百度经验



Ps扩展面板色轮色环coolorus2 6 0官方正版中文汉化 Ps扩展面板 Lightroom摄影photoshop后期



Coolorus Ps色环配色插件支持ps Cs4 Cs5 Cs6 Cc版本ps色环面板插件下载 游侠下载站



Photoshop詳細解析可選顏色的後期使用技巧 Zi 字媒體



1




Photoshop绘制超逼真的色轮 色环配色表效果图 Photoshop教程 脚本之家



推薦 好用的photoshop外掛插件 Painters Wheel 色環 Shengsen的創作 巴哈姆特



3




Coolorus Cc破解版 Coolorus For Mac Ps色环配色插件 V2 5 14汉化激活版 Mac天空



24色高清色相环 万图壁纸网




Ps色环怎么调出来 Ps教程 Php中文网



色环教程 色环有光混 色混 Adobe认证老师都弄错了 误导了很多人 3 设计知识 Ps教程自学网




Ps色环怎么调出来 快资讯




Coolorus 2 For Photoshop Ps色环插件设计师电脑绘画必备调色配色工具免费下载 Macup




为什么ps里面没有色环 知乎




Ps教程 蘋果mac系統photoshop色環插件安裝 插件免費送 每日頭條




1 2理解色环的色泽及明暗 Photoshop Cc色環




關於photoshop調色工具 色相環 每日頭條




Ps色环配色插件破解版coolorus V2 5 14 For Photopshop Cc 14 Win Mac 提供免费的 Photoshop下载 Photoshop软件ps插件下载最新的photoshop教程p 3d设计网 一流的3dv5设计资源下载网



Photoshop 色相環 哔哩哔哩 つロ干杯 Bilibili



Ps绘制一个放射性蜘蛛网状圆形色环的详细教程 Photoshop资源网 Ps教程 Psd模板 照片处理 Ps素材 背景图片 字体下载 Ps笔刷下载



色环教程 色环有光混 色混 Adobe认证老师都弄错了 误导了很多人 3 设计知识 Ps教程自学网



Ps色环图 设计知识 Ps教程自学网




Photoshopcs6怎么安装coolorus色环插件 Ps6色环插件 标杆家具网



Coolorus Ps色环配色插件支持ps Cs4 Cs5 Cs6 Cc版本ps色环面板插件下载 游侠下载站



认识色相环 加色模式和减色模式 第67课 哔哩哔哩 Bilibili




Photoshop 习惯沉淀



Photoshop 3个实用方法帮你全面搞定配色 风轻扬音画




Coolorus Cc 18 For Mac下载 Ps色环插件coolorus Mac版下载v2 5 9 最新版 西西软件下载




颜色色环 魔芋铃 博客园




Ps教程 苹果mac系统photoshop色环插件安装 插件免费送 知乎




色彩认知一二 设计文章 站酷 Zcool




Ui設計中的小白應該如何配色 建議收藏




Photoshop 色相飽和度原理 M頭條




Photoshop中颜色的调整原理 时光会走远




Ps色板怎么改成色环 Html中文网




Ps色环面板插件coolorus下载免费版 Pc6下载




Ps色环插件 Coolorus2 5色环插件安装教程 新哥博客 专注分享网络营销技巧 网站模版源码 精品软件 技术教程等综合资源平台




Ps色環面板外掛 Itw01




支持adobe Photoshop Cc 17 18 19 的coolorus 2 5 14 色環插件 Javashuo




Ps专业快速色环配色扩展插件coolorus V2 5 15 Win Mac 支持photoshop 21 琼鲸网络



腾讯视频



大师之路ps文字课程



Photoshop绘制逼真的色环配色表效果图 Ps基础教程 优图宝




Photoshop色相環製作方法和教程 壹讀



1




Ps色环怎么调出来 快资讯




Ps色彩理论知识 认识photoshop中的色环




Photoshop色相環製作方法和教程 壹讀




Ps色彩搭配理论知识 色相环 百度经验




關於photoshop調色工具 色相環 每日頭條



Coolorus Ps色环 色轮 配色插件 V2 5 14 破解版支持photoshop Cc 14 19 Yx下载
コメント
コメントを投稿